반응형
모든 컴퓨터와 관련된 기본은 HelloWorld부터 시작하는 것 같다.
그러니 여기서도 HelloWorld를 출력해보자 우선 프로젝트를 하나 생성한다.
File - New - Dynamic Web Project
이름은 JSP1_HelloWorld로 하자.
생성된 프로젝트 하위 폴더 중
Web Content 디렉토리에도 JSP파일을 생성한다.
Web Content 우클릭 - New - JSP FIle
이름은 JSP1_HelloWorld.jsp로 지정하고
Next를 클릭한 후,
앞 포스팅에서 만든 JSP Text 템플릿을 선택한 후 Finish를 클릭한다.

그럼
<%@ page language="java" contentType="text/plain; charset=UTF-8" pageEncoding="UTF-8"%>
가 나타난다.
여기 밑에다가 그냥 HelloWorld를 작성한다.
<%@ page language="java" contentType="text/plain; charset=UTF-8" pageEncoding="UTF-8"%>
HelloWorld
이렇게 말이다.
이것을 실행시켜보기전에 먼저
톰캣을 지정해줘야한다.
윈도우 os에서는 Window - 환경설정
맥에서는 이클립스 - 환경설정
에 들어간다.

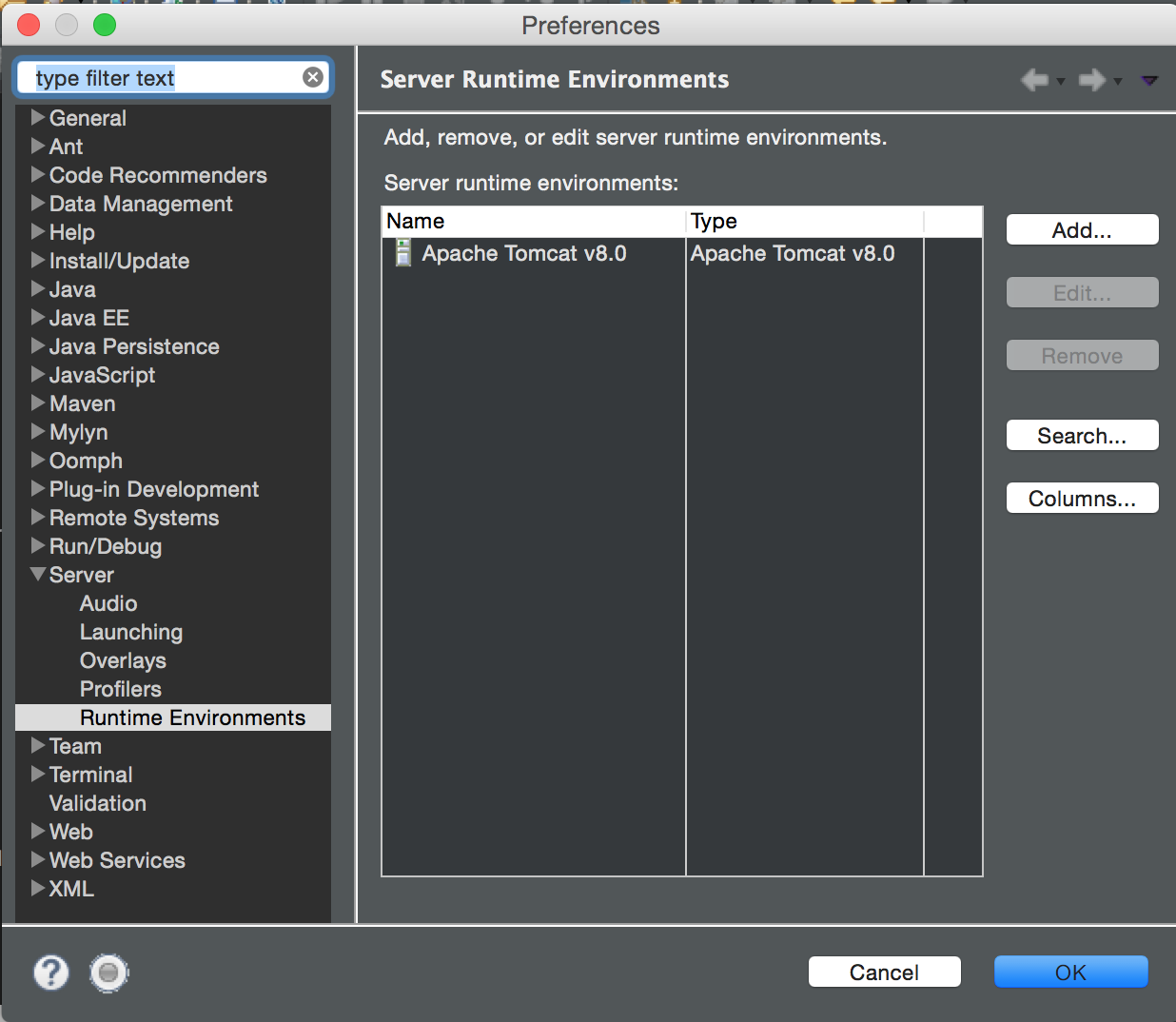
그리고 Server에 Runtime Environments에 들어가서 Add버튼을 클릭한다.

설치한 톰켓의 맞는 버전을 클릭하고 (여기서는 8.0버전을 다룬다.)
Next를 클릭하면

이런 화면이 뜬다.
Browse... 버튼을 클릭하여
각자 자신이 설치한 톰켓의 위치를 잡아주도록하자
Finish를 클릭하면 된다.
그럼 다시돌아가 위에서 작성한 jsp 파일을 저장한다.

해당 jsp파일을 클릭한후(프로젝트가 아닌 jsp파일을 클릭해야한다.)
이클립스 화면 상단에

버튼을 클릭한다.

그럼 위와같이 톰캣이 설정되어 있을 것이다.
여기서 Finish를 클릭하면
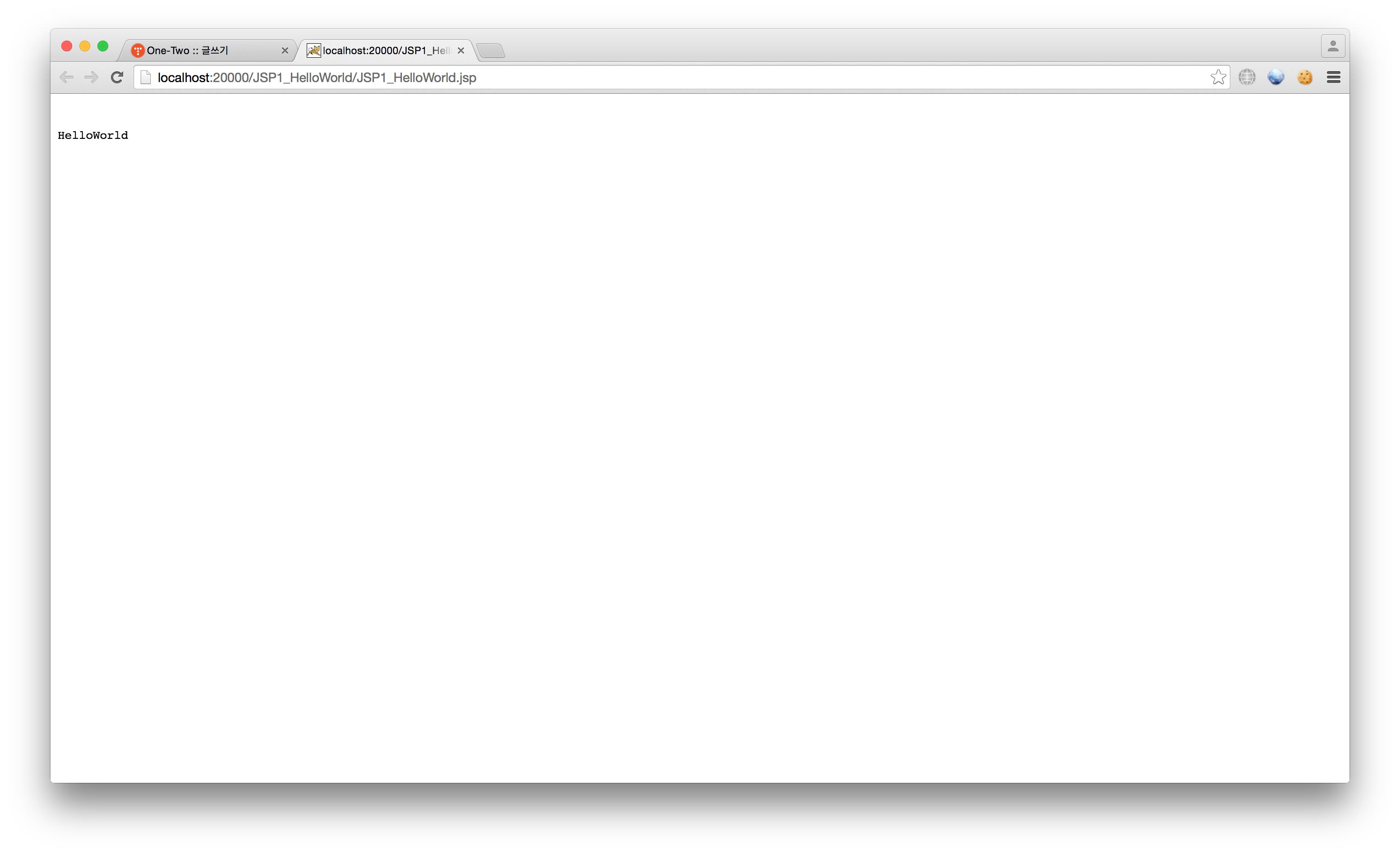
자동으로 설정된 브라우저에 창이 뜰것이다.

이렇게 나타나면 정상적으로 Hello World를 출력한 것이다.
반응형
'Develop > JSP' 카테고리의 다른 글
| JSP 문자열 가져오기 (0) | 2021.08.06 |
|---|---|
| JSP 템플릿 생성 (0) | 2021.08.06 |
| JSP 개발환경 구축 - 이클립스 (0) | 2021.08.06 |
| JSP 개발환경 구축 (0) | 2021.08.06 |



