React-axios 토큰 인증/갱신 처리 방법
들어가며 오랜만에 블로그 통계를 확인해보니 아래의 계시글이 가장 조회수가 많이 나오고 있다. https://jodev.kr/entry/React-axios%EB%A5%BC-%EC%82%AC%EC%9A%A9%ED%95%98%EC%97%AC-%ED%86%A0%ED%81%B0-%EA%B0%..
jodev.kr
React Axios
리엑트를 사용하여 웹 애플리케이션을 개발할때 토큰 갱신과 관련하여 몇 일간 고생했었다.
토큰 갱신 과정까지 모두 잘 동작하고 토큰 보관 장소로 사용하는 local storage에 값이 갱신되었지만
새로 요청을 보낼때 갱신된 토큰을 사용하지 않았다.
몇 일간의 삽질 끝에 빌드과정에서 생성된 axios 인스턴스에 새로 값을 변경 시킬수 없게 코드를 작성했다는 것을 깨달았다.
비동기 통신을 처리하기 위해 axios를 사용했고 axios.create를 사용해서 axios 인스턴스를 생성하여 사용했다.
인증이 필요한 인스턴스와 인증이 필요하지 않은 인스턴스 두 개를 만들었다.
인증이 필요하지 않은 axios 인스턴스
인증이 필요한 axios 인스턴스
로그인에 성공하면 토큰을 받아온다.
이때 JWT 토큰을 사용했다.
받아온 토큰은 local storage에 저장한다.
토큰은 access token 과 refresh token 두 개를 받아와 local storage에 저장했다.
인증이 필요한 요청일 경우 local storage에 있는 access token 값을 헤더에 담아 전송한다.

여기까지는 아무 문제가 없다.
인증 정보가 필요한 요청 시, 헤더에 인증정보를 잘 넣어 전송해주었다.
하지만 토큰을 갱신할 때, 문제가 발생했다.
Token Refresh
accessClient.interceptors.response.use인증 정보를 담아 요청을 보냈을 때, 리스폰스의 http status 코드가 401이면 토큰 갱신을 수행한다.
토큰이 만료되었다고 판단하고 local storage 에 있는 refresh token을 전송하여 새로운 access token을 받아온다.
받아온 access token은 기존 local storage에 있는 access token과 교체하여 갱신시켜 준다.
token이 갱신되면 이전 요청을 다시 보내는 과정이 필요하다.
이때 hooks로 Action을 요청했기 때문에 promise를 사용했다.
new Promise((resolve, reject)
아래는 내가 사용했던 코드이다.
토큰 갱신 후, 이전 request에 header 의 토큰을 변경하여 다시 전송 한다.
localStorage.setItem(ACCESS_TOKEN, res.access);새로 받아온 토큰으로 기존 localStorage에 있는 토큰을 바꾸어주었다.
개발자 도구 및 콘솔로 확인해 봐도 토큰은 잘 변경되어있다.
하지만 생각되로 되지 않았다.

분명히 토큰이 갱신되었지만 계속 토큰 갱신을 요청했다.
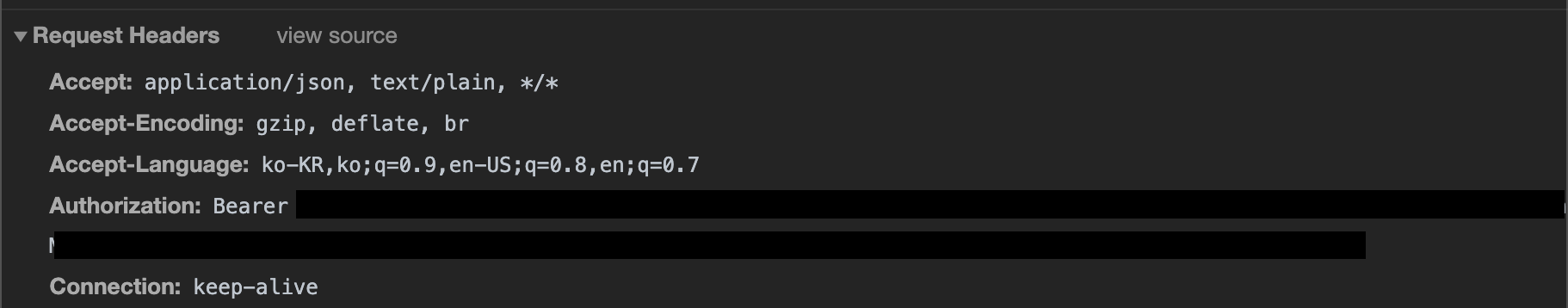
헤더를 확인해보니 갱신 토큰이 아닌 기존 토큰을 가지고 요청을 하고 있었다.
local storage를 갱신했지만 이미 생성된 인스턴스에 값이 갱신되지 않았기 때문에 처음 생성될 때 사용한 토큰을 계속 사용하고 있었다.
해결법
accessClient.interceptors.request.useinterceptors.request 를 사용하여 요청을 보내기 전에 인스턴스 내부 header의 token을 변경시키면 된다.
코드도 간단하다.
다른 해결법
axios.defaults.headersaxios defaults.headers 내의 token 을 변경할 수 있다.
아직 직접 해보진 않아서 실제로 동작하는지는 나중에 확인해 볼 예정이다.
'Develop > React' 카테고리의 다른 글
| react, axios를 사용한 token 인증 기능 개발 (2) (0) | 2022.09.04 |
|---|---|
| react, axios를 사용한 token 인증 기능 개발 (1) (0) | 2022.08.29 |

