평소에 자바스크립트로 개발을 하면서 var를 아주 많이 사용했다.
하지만 es6문법이 나오고 나서부터 var를 사용하지 않는 것이 좋다고 종종 들었다.
이번에 es6 문법을 공부하면서 var를 권장하지 않는 이유에 대해 알게 되었다.
var의 문제점
1. 같은 이름의 변수를 여러번 생성가능하다.
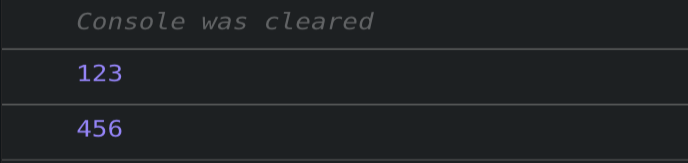
var foo = 123
console.log(foo)
var foo = 456
console.log(foo)
위의 코드와 같이 foo라는 이름의 변수를 두번 선언했을때 아래와 같이 console.log가 제대로 동작한다.
하지만 const와 let은 동일한 이름의 변수를 한번만 선언 가능하다.
const foo = 123
console.log(foo)
const foo = 456
console.log(foo)
위의 코드와 같이 const로 foo라는 변수를 두번 선언한다면 아래와 같이 'foo' has already been declared 라는 에러 문구가 나타날 것이다.
var를 많이 사용하게 되면 이와 같은 문제로 예상치 못한 오류가 발생할 가능성이 크다.
2. var는 function 단위의 scope를 가진다
우선 hoisting에 대해서 먼저 알아야한다.
hoisting은 var 를 사용하여 변수를 선언 할 시, 해당 변수의 scope를 최상단으로 올려버리는 현상이다.
예를 들어보자.
console.log(foo)
위의 코드를 보면 변수 foo를 선언하지 않고 바로 console.log에 인자로 넣어주었다.
당연히 foo가 선언조차 되어 있지 않기에 not defined 에러가 나타난다.
그렇다면 만약 console.log(foo) 이후에 foo를 선언하면 어떻게 될까?
console.log(foo)
var foo
undefined라고 나타난다.
그 이유는 var로 선언한 변수 foo가 hoisting 되었기 때문이다.
여기서 주의할 점은 var는 function 단위의 scope를 가진다는 점이다.
아래의 코드를 보자
var foo = 0
var i = 0
for (i; i< 10; i++) {
foo += i
}
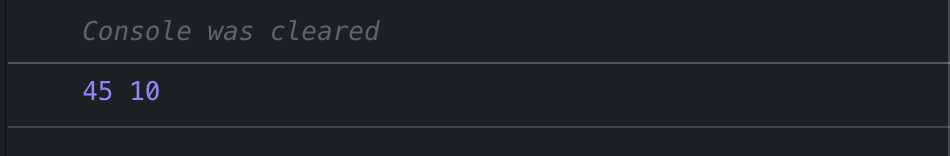
console.log(foo, i)
i<10 이어서 출력값이 9가 되어야 하는데 10으로 출력이 된다.
왜냐 하면 var는 fucntion 단위의 scope를 가지기 때문이다.
따라서 for문 안에서 var로 선언한 변수도 block scope를 벗어나 유효한 값을 가지게 된다.
if 문으로 한번 더 예시를 드어보면 아래와 같다.
var foo =1
if (foo + 1 === 2) {
var foo = 2
console.log('IF문 안의 foo : ' + foo)
}
console.log('IF문 밖의 foo : ' + foo)
if 문 안에서 선언한 foo도 block scope를 벗어나 유호한 값을 가지게 되어
if 문 밖에서도 계속 값을 가지고 있게 된다.
결론
var를 사용할 경우, 변수 생성과 hoisting, scope를 고려하여야한다.
물론 ES6 문법으로 코딩을 할 경우 var를 쓸 경우가 거의 없다.
옛 브라우저 지원 문제도 BABEL 이라는 좋은 친구가 해결해준다.
따라서 특별한 경우가 아닌 이상 사용하는 걸 지양하는 것이 좋은 것 같다.
참고문헌
https://developer.mozilla.org/en-US/docs/Glossary/Hoisting
Hoisting
Hoisting is a term you will not find used in any normative specification prose prior to ECMAScript® 2015 Language Specification. Hoisting was thought up as a general way of thinking about how execution contexts (specifically the creation and execution phas
developer.mozilla.org
https://gist.github.com/LeoHeo/7c2a2a6dbcf80becaaa1e61e90091e5d
javascript var, let, const 차이점
javascript var, let, const 차이점. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
https://css-tricks.com/javascript-scope-closures/
JavaScript Scope and Closures | CSS-Tricks
Scopes and closures are important in JavaScript. But, they were confusing for me when I first started. Here's an explanation of scopes and closures to
css-tricks.com
'Develop > JavaScript' 카테고리의 다른 글
| jQuery란 (0) | 2021.08.06 |
|---|
