jQuery란
가장 많이 사용하는 JavaScript라이브러리로써, “write less, do more”을 추구한다.
또한 브라우저에서 동작하는 클라이언트 사이드 JavaScript라이브러리이며 JavaScript 프로그래밍을 단순화한다. 즉 간결한 코드로 많은 동작을 구현한다.
jQuery는 문서 객체 모델의 쉽게 접근하여 조작할 수 있게 하며 이벤트 연결을 쉽게 구현할 수 있는 기능을 제공하며 웹문서에서 애니메이션구현과 Ajax개발을 쉽게 할 수 있다.
jQuery를 사용하면 웹 표준만으로 플래시와 실버라이트를 사용한 것과 비슷한 효과를 구현할 수 있으며 모바일에서도 작동 가능하다.
또한 브라우저 간의 차이로 발생하는 문제점을 쉽게 해결할 수 있다.
jquery를 사용하기 위해서는 jquery 공식 사이트에서 라이브러리를 다운받거나
CDN(Content Delivery Network)호스트를 사용한다.
CDN은 콘텐츠를 효율적으로 전달하기 위해 여러 노드를 가진 네트워크에서 데이터를 저장하여 제공하는 방식, 따라서 성능이 향상되며 로딩속도가 향상된다.
형식
html문서 <script>의 src속성에 호스트 주소를 입력한다.
<script src=“//code.jquery.com/jquery-1.11.0.min.js”></script>
<script src=“//code.jquery.com/jquery-migrate-1.2.1.min.js”></script>구글과 마이크로 소프트 등에서 CDN 호스트를 제공하고 있으며 두 회사에서 제공하는 CDN 호스트 주소를 이용하여 사용할 수 있다.
여기서는 jquery1버전 사용할 것이다.
동일한 폴더에 jQuery파일과 html문서가 위치하게 한후 <script> 태그의 src 속성을 이용하여 프로그램을 작성한다.
jQuery기본문법
jQuery를 정의하거나 접근하기위해 $를 사용한다.
$로 시작한다는 것은 구문은 jQuery를 사용하겠다는 의미한다.
기본구문으로는 다음과 같다.
$(선택자).메서드()
ex) $(‘hi’).hide();
h1 요소를 가져와 숨기도록함
window 객체의 unload 이벤트의 기본형태
<script>
window.onload=function(){
...
};
</script>
이를 jQuery를 이용하여 나타내면
<script>
$(document).reqdy(function(){
//jQuery코드 작성
});
</script>
브라우저에서 문서의 로딩이 종료되어 준비가 되면 입력된 함수를 실행한다.
기본 선택자
jQuery는 질의와 밀접한 관련이 있으면 질의는 선택자를 통해 이루어진다.
선택자는 많은 HTML요소를 선택하거나 조작할 것을 지정하는것으로 jquery에서 가장 중요한 요소중 하나이다.
(즉 선택자를 이용해 조작하거나 선택하길 원하는 요소를 지정하면 자바스크립트 해석기는 문서객체에 요청하여 해당 요소를 가져온다.)(jquery의 선택자는 CSS선택자와 유사)
기본 선택자로는 전체 선택자, 태그 선택자, 아이디 선택자, 클래스 선택자 들이 있다.
전체 선택자
- *(별표): HTML 문서내의 모든 태그들을 선택
- 선택자: 문자열로 취급하여 ‘’ 또는 “”로 감싸줌
- 전체 선택자 표기법의 예 : $(‘*’)
태그 선택자
- 태그 이름에 근거하여 태그를 선택하며, 태그 이름을 이용
- 여러개의 태그 선택 시 콤마(,)로 구분
예 : $(‘h1’)
- css()메서드 : 선택된 태그의 스타일 속성 설정, 리턴 시 사용
- (여러 개의 속성을 한번에 설정하기 - 콜론으로 속성과 값을 연결, -콤마로 구분한 것을 중괄호({})로 묶어줌)

아이디 선택자
- 특정 태그를 찾기 위해 HTML 태그의 id 속성을 사용
- # 다음에 id 지정
- 하나의 특정 태그를 선택하기 위해서는 문서 내에서 id는 중복되지 않아야 함

클래스 선택자
- 특정 클래스를 가지는 태그를 찾을 때 사용
- 마침표를 이용하여 선택
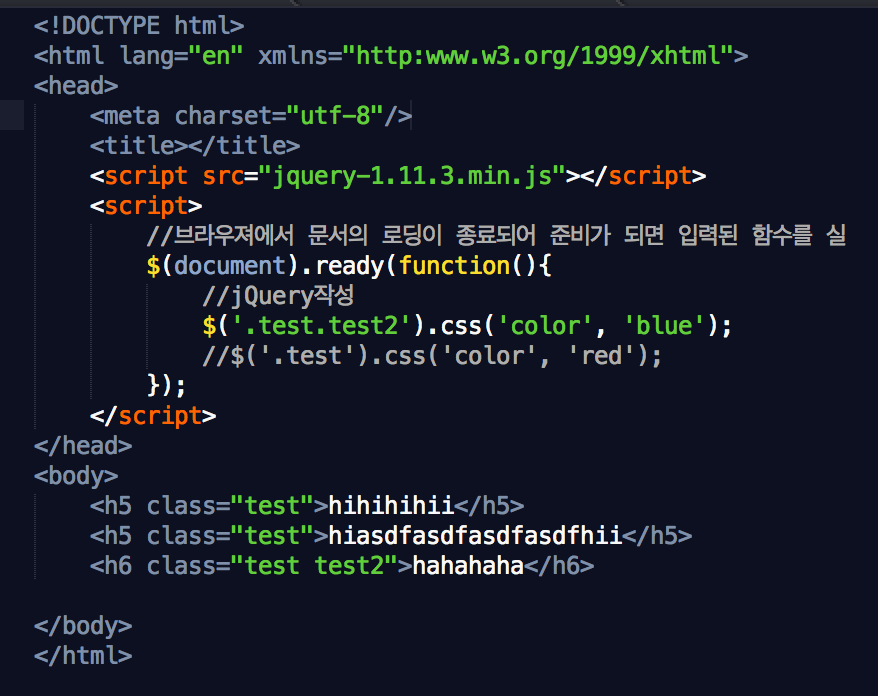
ex> $(‘.text’)
- 클래스 속성을 모두 갖는 태그를 선택하고자 할 경우 클래스 선택자를 붙여서 사용

'Develop > JavaScript' 카테고리의 다른 글
| [JavaScript] var를 권장하지 않는 이유 (0) | 2021.08.13 |
|---|
